Svg Edit

Vecteezy Editor Try our new FREE SVG editor! Designed to allow anyone to customize Vecteezy content before they download it, or create beautiful vector designs from scratch directly in your browser.
| Developer(s) | SVG-edit Team |
|---|---|
| Initial release | February 6, 2009 |
| Stable release | 5.1.0 / November 16, 2019; 12 months ago |
| Repository | |
| Written in | JavaScript |
| Operating system | Cross-platform |
| Platform | Web browser |
| Available in | Multilingual |
| Type | Vector graphics editor |
| License | MIT License |
| Website | github.com/SVG-Edit/svgedit |
By converting an SVG image or icon to an Office shape you can disassemble the SVG file and edit individual pieces of it. Converting the file is quite easy; just right-click the SVG image in your document, workbook, or presentation and select Convert to shape from the context menu that appears. Basically if you want to edit and add a SVG file in your content, you can do it directly through Bluegiffon. You do not need to open your SVG file in another SVG editor separately and then add it to your content. When you run this software, a text editor is opened. Click on the SVG Edit icon on the toolbar to open the SVG Editor window. Buy GitHub SVG-Edit online using coupon codes & get discounts. Compare SVG-Edit vector graphics editor features, videos, reviews, plans and pricing, specifications, FAQs. Book free demo & get best deals. It's based on the awesome 'svg-edit'-project (Features like collaborative editing may be implemented later. Features like collaborative editing may be implemented later.
SVG-edit is a web-based free and open-sourcevector graphics editor. It can be used to create and edit Scalable Vector Graphics (SVG) images from within a web browser, not requiring additional software installation.
Overview[edit]

See Full List On Svg-edit.github.io
SVG-edit is a cross-browser web-based, JavaScript-driven web tool, and has also been made into browser addons, such as an addon for Firefox, a Chrome extension, and a standalone widget for Opera.[1] There's also an experimental SVG editing extension on MediaWiki that uses SVG-edit.[2]Family tree maker replacement.
SVG-edit consists of two major components: svg-editor.js and svgcanvas.js. These components work cooperatively. File svgcanvas.js can be used outside of SVG-edit, allowing developers to create alternative interfaces to the canvas.
Version history[edit]
SVG-edit was first announced by Narendra Sisodiya on 6 Feb 2009 in its minimal version.[3] Version 2.0 was developed by Pavol Rusnak and released on 3 June 2009.[4] The current stable release is 5.0.0.[5]
See also[edit]

| Scalable Vector Graphics |
|---|
References[edit]
- ^'SVG Edit'. Opera Widgets. Archived from the original on 2012-07-18. Retrieved 2012-10-25.
- ^'Extension:SVGEdit'. MediaWiki. 2012-09-01. Retrieved 2012-10-25.
- ^'TechFandu : Tips and Tricks in Computer: Online web based SVG Editor'. Blog.narendrasisodiya.com. 2009-02-06. Retrieved 2010-06-25.
- ^'SVG-edit, a web based SVG editor'. Gk2.sk. 2009-06-03. Retrieved 2010-06-25.
- ^'Releases'. github.com. Retrieved 2019-06-18.
External links[edit]
SVG-edit
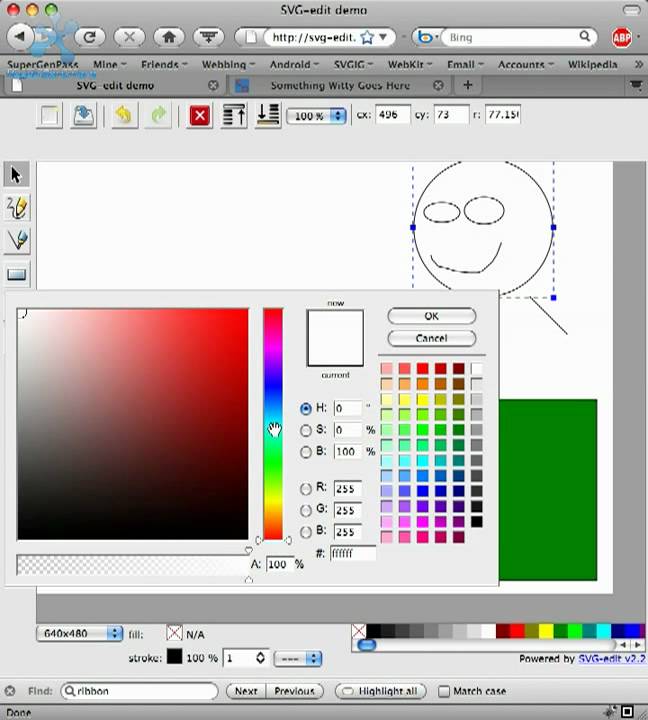
The tools at your disposal are pretty basic. You have the normal editing pencil, straight line, square, circle, complex shapes, insertion of text and images, and the normal vector selector.
When you finish working and have the drawing like you want it, you can save the image on your hard drive with a simple click.
SVG-Edit is a pretty useful tool for editing vectors, especially if you are looking to do something quick and uncomplicated.